css - Positioning an element in the top right corner of the parent element and ensuring wrapping around it - Stack Overflow

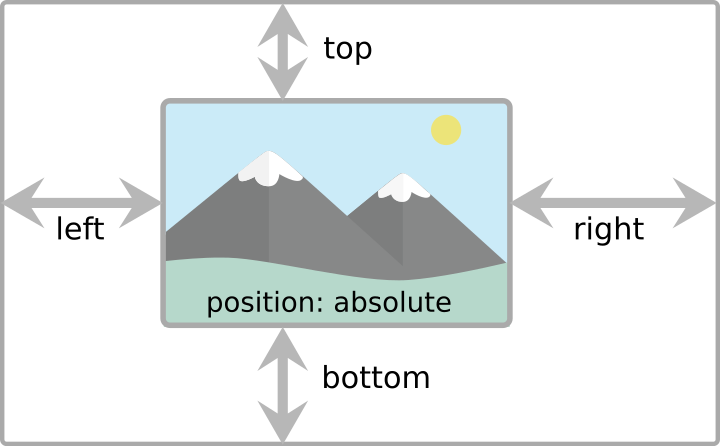
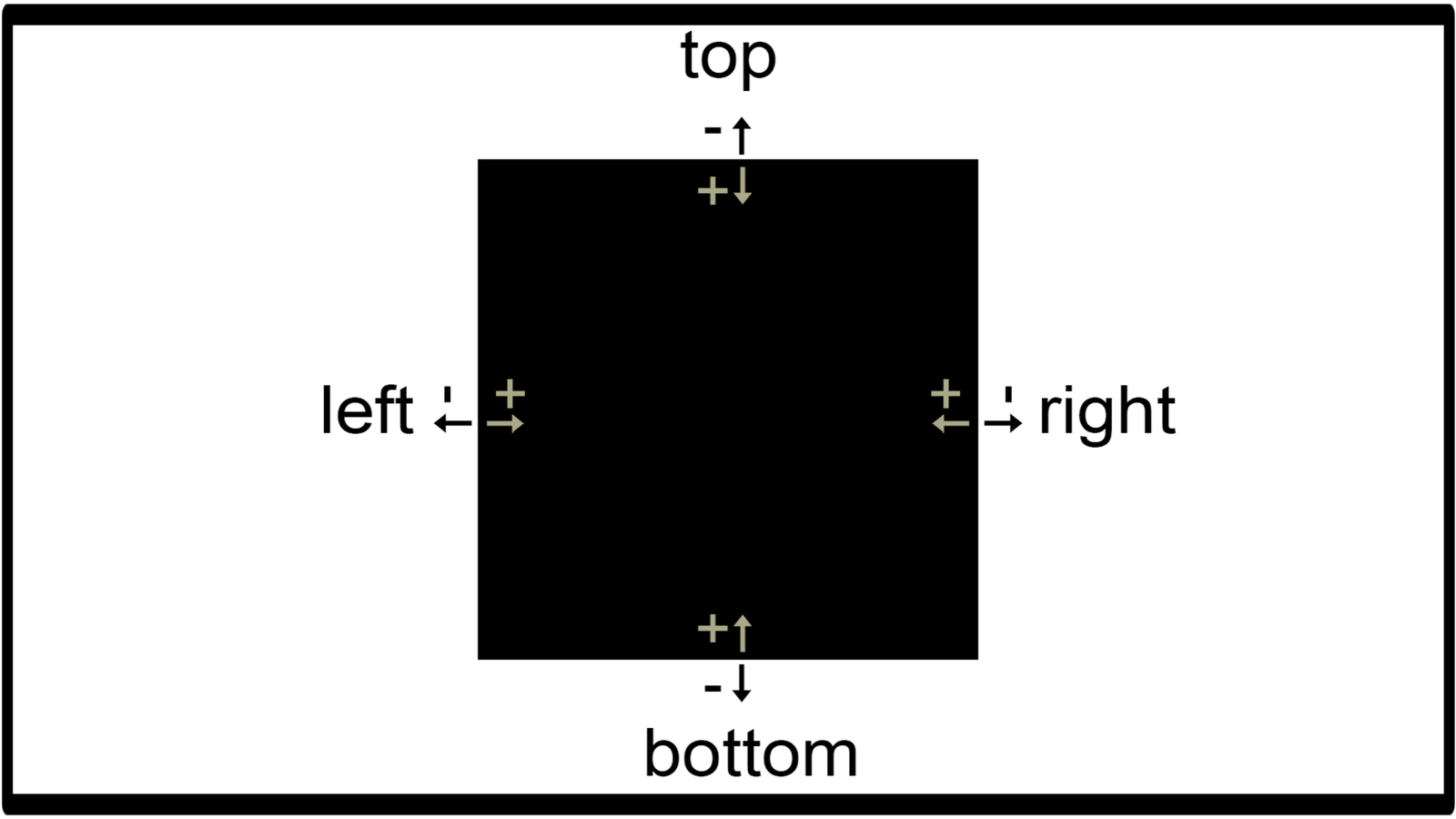
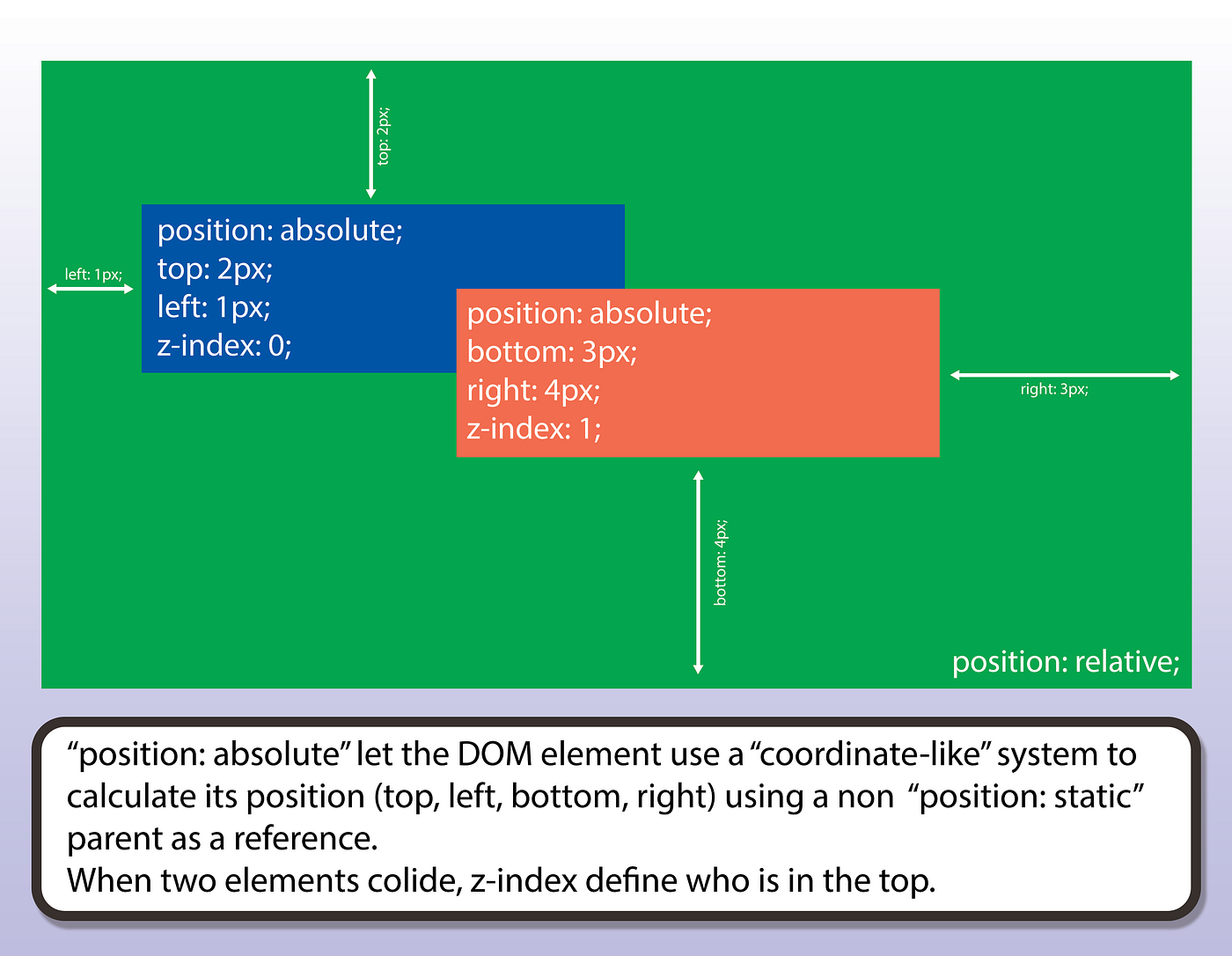
CSS Position, a “quick” guide. When it comes to frontend development… | by ancode | Survival Development | Medium

Photo collage | Guide to my country 3.0 | Web-browser, Html-css-javascript | Coding projects for kids and teens