SafeAreaView adds extra padding on top inside of react-navigation Stack Navigaor · Issue #167 · th3rdwave/react-native-safe-area-context · GitHub

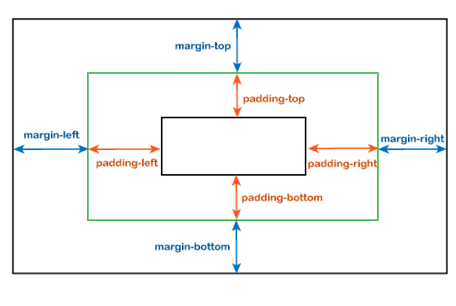
How to find out the correct left and right margins of the content in react- native for multiple devices? - Stack Overflow

How to avoid margin of items in the left, right, top or bottom? · Issue #128 · saleel/react-native-super-grid · GitHub

TouchableOpacity not clickable with negative margin on Android · Issue #25441 · facebook/react-native · GitHub

React Native Flexbox: Everything You Need to Know | React native, Web design programs, Computer coding